Automate Stuff You're Not Supposed To: An Intro to Unofficial APIs
by Anas El Mhamdi
The Problem Statement
Many developers face familiar frustrations:
- Is there an integration for that?
- Do they have an API?
- There HAS to be a way to automate that!
- Do I need to upgrade my Zapier/IFTTT/Integromat plan again?
These pain points are real. In a previous article, I showed how to deploy custom APIs quickly. Today’s focus shifts to unofficial APIs as an additional solution for automating processes on SaaS platforms lacking official integrations.
What Are Unofficial APIs?
An unofficial API involves “reverse engineering of the official API using the frontend of a service.” By intercepting browser requests when adding, updating, or deleting data, developers can reproduce those calls programmatically—a technique closely resembling web scraping.
The community often creates these tools for popular services. For example, unofficial Notion APIs exist on GitHub (like kjk/notionapi), allowing developers to use Notion as a CMS and automate workflows.
Practical Applications
Possible automation includes:
- Creating cards from Slack bot messages in Notion
- Updating Notion item status based on GitHub actions
- Building table-like APIs comparable to Airtable functionality
Case Study: Webflow Redirects
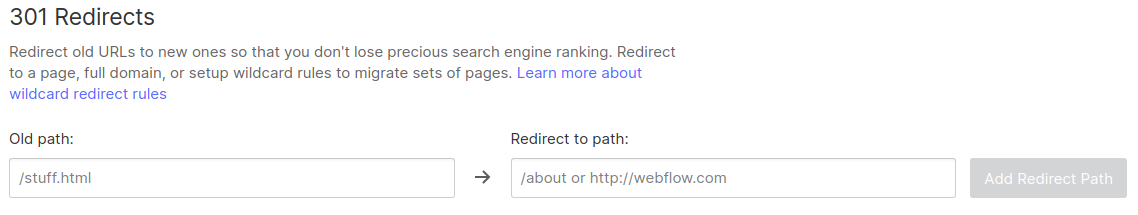
After an OVH data center fire destroyed their Wordpress hosting server, Quable needed to redirect 300+ blog posts quickly without manual entry. While “Webflow has an API,” bulk redirections weren’t supported and required automation.
The solution combined two techniques:
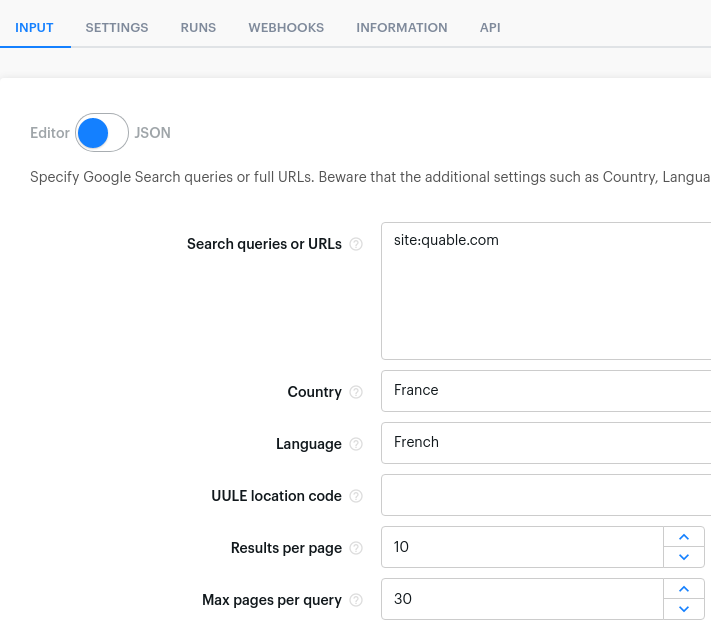
- APIfy scraped the top 300 Google results for
site:quable.com - Browser Developer Tools (F12) revealed the redirect request structure

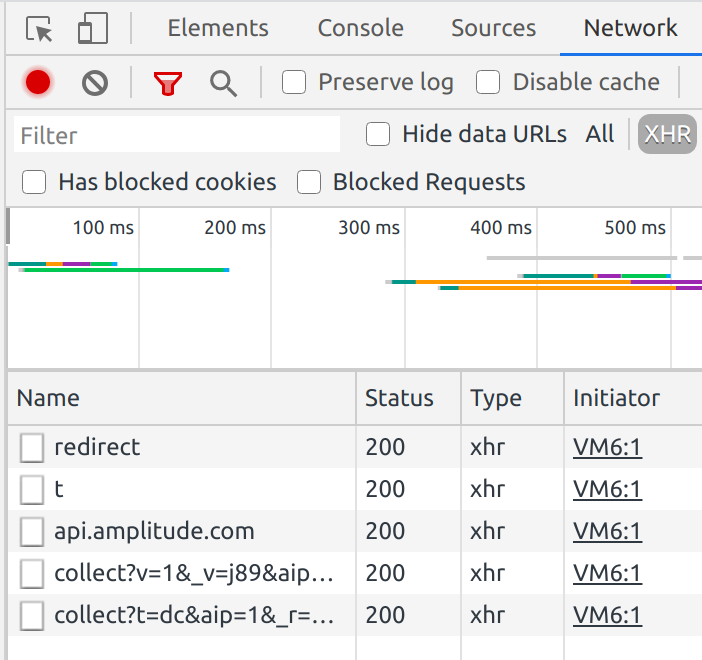
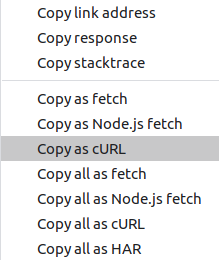
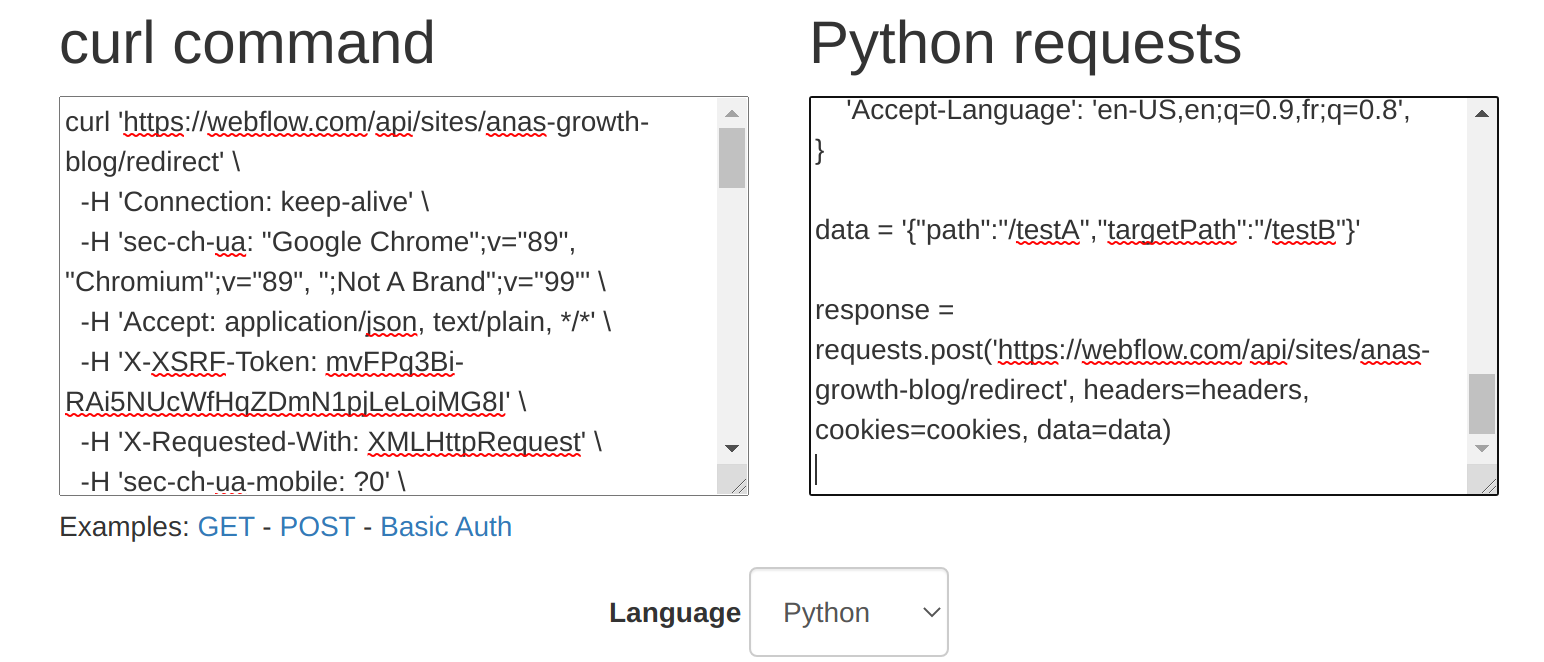
Using the Network tab, I identified the explicit “redirect” route, copied it as cURL, then converted it to Python using curl.trillworks.com.



The Python code revealed the redirection parameters. A simple function looped through the scraped links, automating the entire process.


Important Warnings
This approach carries significant risks:
- Longevity issues: Scripts break when login cookies expire or services update their interfaces
- Security concerns: Login cookies grant full account access—handle with extreme caution
- Rate limiting: Services may detect automated requests and issue bans (Instagram automation is particularly risky)
In this case, I implemented random 10-100 second delays between requests to avoid triggering security alerts.
Conclusion
Unofficial APIs enable automation where official solutions don’t exist. However, they require careful implementation, security awareness, and respect for service terms. The approach is powerful but must be used responsibly.
Until next time, Anas
